
In today's tech-savvy world, the accessibility of digital products is crucial. However, not all apps, websites, and other digital products are designed to work for everyone, especially those with disabilities.
Regine Gilbert, a UI Designer expert in Inclusive Design for a Digital World writes:
“Imagine if 90% of the web sites or mobile apps you use today locked you out. Everyone else continues to experience the convenience of mobile banking, the connectedness of social media, and the freedom of online shopping, but, for you, they’re inaccessible”
For billions of people with disabilities, this is a daily reality. They have to rely on assistive tech, other people, or alternate methods to access digital content.
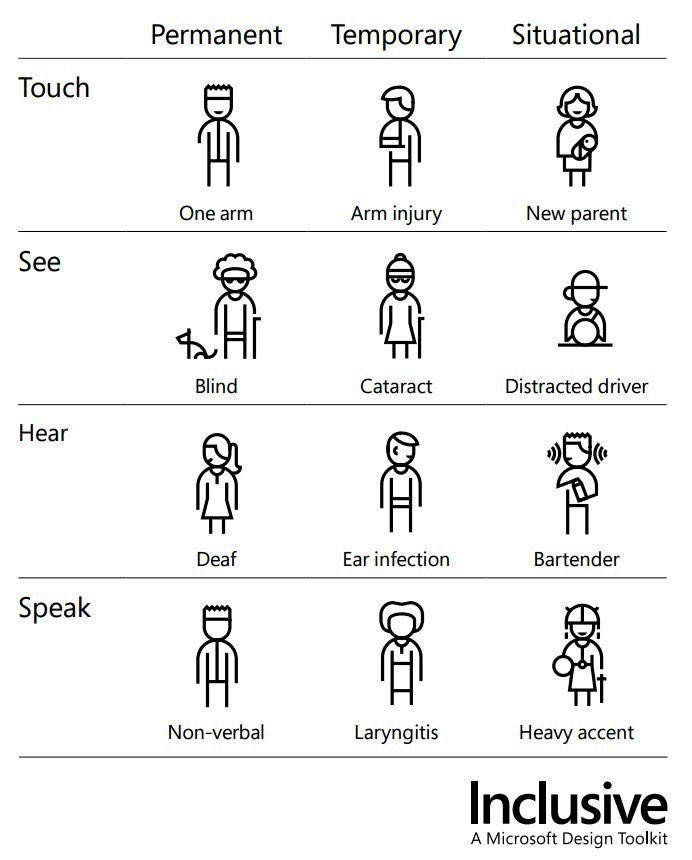
Put simply, it means creating products that work for as many people as possible. When designing digital products, we should keep in mind that disabilities can be permanent, temporary, or situational - and not always visible. This means that we need to be mindful of designing for accessibility, not just for people with disabilities, but for everyone.

The good news is that designing for accessibility can benefit everyone, not just those with disabilities. Features like closed captioning and dark mode were originally designed for accessibility, but now we all benefit from them every day.
Closed captions allow us to watch videos in noisy environments, and dark mode helps reduce eye strain when using our devices in low-light conditions.
The Web Content Accessibility Guidelines (WCAG) 2 provides a global standard for making websites accessible to people with disabilities. These guidelines explain how to make web content more accessible, including text, images, sounds, and code.
These guidelines are broadly categorized into four principles that define what web content should be to be considered accessible: perceivable, operable, understandable, and robust.
Perceivable
Perceivable means that content should be available to users through one or more of their senses. This includes providing alternatives like captions and audio descriptions for videos, so that people with visual or hearing impairments can still access the information.
Operable
Operable means that users should be able to control the website using different input methods. Whether it's a mouse, keyboard, touch screen, or even voice commands, everyone should be able to navigate the website without any issues.
Understandable
Understandable means that the information should be presented in a clear and organized way, using simple language and context when necessary. This way, people with cognitive disabilities can easily understand the information presented.
Robust
Robust means that the website should be developed using well-established web standards that work on different browsers, both now and in the future. This ensures that anyone, no matter the device or assistive technology they're using, can access the website without any problems.
However, despite the guidelines being available, not all websites and digital products are designed with accessibility in mind.
For example, Indonesia's accessibility score for people with disabilities is only 69.75, falling short of the WCAG standards. One of the issues is that government websites often lack alternative text for images, making them inaccessible to people with visual impairments.
Despite these challenges, some websites are already making strides to ensure accessibility for everyone. The Ministry of Tourism and Creative Economy's website is a great example, with features designed specifically for people with disabilities.

Visitors to the website have the option to choose their accessibility profiles, including those for visual impairment, ADHD, and color blindness. Once selected, the website provides custom options to enhance the user's experience, such as increasing text size and using dyslexia-friendly fonts.

So if a user selects the visually-impaired accessibility profile, they will be presented with options such as to make the text and cursor size bigger, adjust saturation, and enable a reading guide. These options make it easier for people with visual impairments to navigate and consume the website's content.

What are your thoughts on creating digital products that are accessible to everyone? At Natuno, we're all about promoting inclusivity and accessibility in apps and websites. Here's to hoping that we see more digital products designed for everyone in the future!